Beim Thema Suchmaschinenoptimierung (SEO) denken die meisten Menschen an Keywords, Backlinks und Meta-Tags. Allerdings gibt es einen weiteren wichtigen Faktor, der oft übersehen wird: Der Cumulative Layout Shift (CLS). In diesem Artikel werden wir uns genauer mit CLS SEO befassen und wie Sie die Benutzererfahrung auf Ihrer Website verbessern können, indem Sie Layoutverschiebungen minimieren.
Was ist CLS?
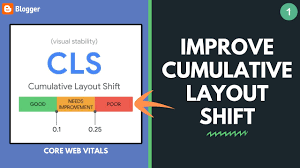
CLS steht für Cumulative Layout Shift und bezieht sich auf unerwünschte Verschiebungen von Elementen auf einer Webseite während des Ladeprozesses. Dies kann dazu führen, dass Texte oder Schaltflächen plötzlich an eine andere Stelle springen, was zu einer frustrierenden Benutzererfahrung führt. Ein hoher CLS-Wert kann dazu führen, dass Besucher Ihre Seite schneller verlassen und sich negativ auf Ihr Google-Ranking auswirken.
Warum ist CLS wichtig für SEO?
Google hat die Bedeutung von CLS für die Benutzererfahrung erkannt und berücksichtigt diesen Faktor bei der Bewertung von Websites. Eine geringe CLS ist ein Zeichen dafür, dass Ihre Seite stabil geladen wird und Besucher nicht durch plötzliche Verschiebungen abgelenkt werden. Durch die Optimierung Ihrer Website für einen niedrigen CLS-Wert können Sie nicht nur die Benutzerzufriedenheit steigern, sondern auch Ihr SEO-Ranking verbessern.
Wie kann man CLS optimieren?
Es gibt verschiedene Maßnahmen, um den Cumulative Layout Shift zu minimieren:
- Vorabladen von Inhalten: Laden Sie wichtige Elemente wie Bilder und Schriftarten im Voraus, um Verschiebungen zu vermeiden.
- Festlegen von Abmessungen: Geben Sie Bild- oder Videoelementen feste Größen an, damit der Browser den Platz reservieren kann.
- Laden von Ressourcen synchronisieren: Vermeiden Sie das nachträgliche Laden von Inhalten, um unerwünschte Verschiebungen zu verhindern.
Fazit
CLS ist ein wichtiger Aspekt der Suchmaschinenoptimierung, der oft vernachlässigt wird. Durch die Optimierung Ihrer Website für einen niedrigen Cumulative Layout Shift können Sie nicht nur die Benutzererfahrung verbessern, sondern auch Ihr SEO-Ranking steigern. Nehmen Sie sich Zeit, um Ihre Seite auf mögliche Layoutverschiebungen zu überprüfen und implementieren Sie Maßnahmen zur Minimierung des CLS-Werts. Ihre Besucher werden es Ihnen danken!
Häufig gestellte Fragen zu CLS SEO: Bedeutung, Auswirkungen und Optimierungsmöglichkeiten
- Was ist CLS SEO und warum ist es wichtig?
- Wie beeinflusst ein hoher CLS-Wert die Benutzererfahrung?
- Welche Auswirkungen hat ein hoher CLS-Wert auf das SEO-Ranking?
- Welche Maßnahmen kann ich ergreifen, um den Cumulative Layout Shift zu minimieren?
- Warum berücksichtigt Google den CLS bei der Bewertung von Websites?
- Welche Rolle spielt die Stabilität des Layouts für die Optimierung der Benutzererfahrung?
- Gibt es Tools oder Methoden, um den CLS-Wert meiner Website zu überprüfen und zu verbessern?
Was ist CLS SEO und warum ist es wichtig?
„Was ist CLS SEO und warum ist es wichtig?“ ist eine häufig gestellte Frage im Bereich der Suchmaschinenoptimierung. CLS SEO bezieht sich auf den Cumulative Layout Shift, der unerwünschte Layoutverschiebungen auf einer Webseite während des Ladeprozesses beschreibt. Es ist wichtig, da ein hoher CLS-Wert zu einer schlechten Benutzererfahrung führen kann, was wiederum Besucher abschrecken und das SEO-Ranking negativ beeinflussen kann. Indem man den Cumulative Layout Shift minimiert, verbessert man nicht nur die Stabilität und Benutzerfreundlichkeit der Webseite, sondern auch die Chancen auf ein besseres Ranking in den Suchmaschinenergebnissen.
Wie beeinflusst ein hoher CLS-Wert die Benutzererfahrung?
Ein hoher CLS-Wert hat einen deutlichen Einfluss auf die Benutzererfahrung einer Webseite. Wenn Elemente während des Ladeprozesses unerwartet verschoben werden, kann dies zu Verwirrung und Frustration bei den Besuchern führen. Plötzliche Layoutverschiebungen können dazu führen, dass Nutzer versehentlich auf falsche Schaltflächen klicken oder wichtige Informationen übersehen. Dies beeinträchtigt nicht nur die Benutzerfreundlichkeit der Seite, sondern kann auch das Vertrauen der Besucher in die Zuverlässigkeit und Qualität der Website mindern. Daher ist es entscheidend, einen niedrigen CLS-Wert anzustreben, um eine positive Benutzererfahrung zu gewährleisten und die Zufriedenheit der Besucher zu steigern.
Welche Auswirkungen hat ein hoher CLS-Wert auf das SEO-Ranking?
Ein hoher Cumulative Layout Shift (CLS)-Wert kann erhebliche Auswirkungen auf das SEO-Ranking einer Website haben. Google berücksichtigt die Benutzererfahrung als wichtigen Faktor bei der Bewertung von Websites, und ein hoher CLS-Wert deutet auf eine instabile und potenziell frustrierende Nutzererfahrung hin. Wenn Elemente auf einer Seite während des Ladeprozesses unerwartet verschoben werden, kann dies dazu führen, dass Besucher die Seite vorzeitig verlassen und somit die Absprungrate erhöhen. Darüber hinaus kann ein hoher CLS-Wert auch das Vertrauen der Nutzer in Ihre Website beeinträchtigen und sich negativ auf Ihr SEO-Ranking auswirken. Daher ist es wichtig, den Cumulative Layout Shift zu minimieren, um eine positive Benutzererfahrung zu gewährleisten und Ihr SEO-Ranking zu verbessern.
Welche Maßnahmen kann ich ergreifen, um den Cumulative Layout Shift zu minimieren?
Um den Cumulative Layout Shift zu minimieren, gibt es verschiedene Maßnahmen, die Sie ergreifen können. Ein wichtiger Schritt ist das Vorabladen von Inhalten wie Bildern und Schriftarten, um unerwünschte Verschiebungen zu vermeiden. Darüber hinaus sollten Sie feste Abmessungen für Bild- oder Videoelemente festlegen, damit der Browser den Platz reservieren kann. Es ist auch ratsam, das Laden von Ressourcen zu synchronisieren, um nachträgliche Verschiebungen zu verhindern. Durch die Implementierung dieser Maßnahmen können Sie die Stabilität Ihrer Website verbessern und die Benutzererfahrung optimieren.
Warum berücksichtigt Google den CLS bei der Bewertung von Websites?
Google berücksichtigt den Cumulative Layout Shift (CLS) bei der Bewertung von Websites, da eine stabile und konsistente Benutzererfahrung ein wichtiger Faktor für die Zufriedenheit der Nutzer ist. Durch die Minimierung von unerwünschten Layoutverschiebungen können Websites sicherstellen, dass Besucher nicht durch plötzliche Änderungen abgelenkt oder frustriert werden. Ein niedriger CLS-Wert zeigt Google, dass eine Website gut gestaltet ist und zuverlässig geladen wird, was sich positiv auf das Ranking in den Suchergebnissen auswirken kann. Indem Google den CLS als Kriterium für die Bewertung von Websites einbezieht, fördert es die Schaffung von benutzerfreundlichen Online-Erlebnissen und belohnt Seitenbetreiber, die sich um eine stabile Darstellung ihrer Inhalte bemühen.
Welche Rolle spielt die Stabilität des Layouts für die Optimierung der Benutzererfahrung?
Die Stabilität des Layouts spielt eine entscheidende Rolle bei der Optimierung der Benutzererfahrung. Ein stabiles Layout gewährleistet, dass Elemente auf einer Webseite konsistent und vorhersehbar angezeigt werden, ohne plötzliche Verschiebungen oder Sprünge. Durch die Minimierung von Layoutverschiebungen, wie sie beim Cumulative Layout Shift auftreten, wird die Lesbarkeit und Interaktion auf der Website verbessert. Eine stabile Benutzeroberfläche trägt maßgeblich dazu bei, dass Besucher sich auf der Seite wohlfühlen und leicht navigieren können, was letztendlich zu einer positiven Nutzererfahrung führt. Daher ist es wichtig, die Stabilität des Layouts als integralen Bestandteil der Website-Optimierung für eine bessere Benutzererfahrung zu betrachten.
Gibt es Tools oder Methoden, um den CLS-Wert meiner Website zu überprüfen und zu verbessern?
Eine häufig gestellte Frage im Zusammenhang mit CLS SEO ist: Gibt es Tools oder Methoden, um den CLS-Wert meiner Website zu überprüfen und zu verbessern? Ja, es gibt verschiedene Tools, die Ihnen dabei helfen können, den Cumulative Layout Shift Ihrer Website zu analysieren. Google bietet beispielsweise das PageSpeed Insights-Tool an, das nicht nur den CLS-Wert anzeigt, sondern auch Vorschläge zur Verbesserung gibt. Darüber hinaus können Sie auch Browser-Erweiterungen wie Lighthouse verwenden, um detaillierte Berichte über die Stabilität Ihrer Website zu erhalten. Durch die regelmäßige Überprüfung des CLS-Werts und die Umsetzung von Optimierungsmaßnahmen können Sie die Benutzererfahrung auf Ihrer Website nachhaltig verbessern.