Alles, was Sie über SEO CLS wissen müssen
SEO Core Web Vitals sind ein wichtiger Faktor für die Optimierung Ihrer Website für Suchmaschinen. Cumulative Layout Shift (CLS) ist einer dieser wichtigen Faktoren, den es zu verstehen gilt.
Was ist CLS?
Cumulative Layout Shift bezieht sich auf die visuelle Stabilität Ihrer Website. Es misst, wie sehr sich Elemente auf einer Seite während des Ladens verschieben. Ein hoher CLS-Wert kann zu einer schlechten Benutzererfahrung führen, da sich Elemente plötzlich bewegen und das Lesen oder Klicken erschweren.
Warum ist CLS wichtig für SEO?
Google hat angekündigt, dass ab Mai 2021 die Core Web Vitals zu den Rankingfaktoren gehören werden. Dazu gehört auch der CLS-Wert. Eine gute visuelle Stabilität Ihrer Website kann sich positiv auf Ihr Suchmaschinenranking auswirken.
Wie können Sie Ihren CLS verbessern?
Es gibt verschiedene Maßnahmen, die Sie ergreifen können, um den Cumulative Layout Shift auf Ihrer Website zu reduzieren:
- Vorabplatzierung reservierter Größen für Bilder und Videos: Dadurch wird verhindert, dass sich Elemente verschieben, wenn Bilder oder Videos geladen werden.
- Laden von Schriften mit korrekten Größenangaben: Stellen Sie sicher, dass Schriften mit korrekten Größenangaben geladen werden, um unerwünschte Verschiebungen zu vermeiden.
- Vermeidung von Werbebannern mit variabler Höhe: Statische Werbebannern können dazu beitragen, unerwünschte Verschiebungen zu minimieren.
Fazit
Eine gute visuelle Stabilität Ihrer Website durch einen niedrigen Cumulative Layout Shift-Wert ist nicht nur wichtig für die Benutzererfahrung, sondern auch für das SEO-Ranking. Durch die Implementierung von Maßnahmen zur Reduzierung des CLS können Sie sicherstellen, dass Ihre Website sowohl benutzerfreundlich als auch suchmaschinenoptimiert ist.
9 Häufig gestellte Fragen zu SEO und Cumulative Layout Shift (CLS)
- Was ist Cumulative Layout Shift (CLS) in Bezug auf SEO?
- Warum ist CLS ein wichtiger Faktor für die Suchmaschinenoptimierung (SEO)?
- Wie wird der Cumulative Layout Shift-Wert gemessen und bewertet?
- Welche Auswirkungen hat ein hoher CLS-Wert auf die Benutzererfahrung?
- Welche Maßnahmen kann ich ergreifen, um den CLS meiner Website zu verbessern?
- Gibt es Tools oder Software zur Überprüfung des CLS-Werts meiner Website?
- Wie beeinflusst ein niedriger CLS-Wert das Ranking meiner Website in Suchmaschinen wie Google?
- Welche Rolle spielt die visuelle Stabilität einer Website für das SEO-Ranking insgesamt?
- Gibt es Best Practices oder Empfehlungen zur Optimierung des Cumulative Layout Shifts?
Was ist Cumulative Layout Shift (CLS) in Bezug auf SEO?
Cumulative Layout Shift (CLS) bezieht sich auf die visuelle Stabilität einer Website und ist ein wichtiger Aspekt im Bereich SEO. CLS misst, wie sehr sich Elemente während des Ladens einer Seite verschieben, was zu einer potenziell schlechten Benutzererfahrung führen kann. Ein hoher CLS-Wert kann dazu führen, dass Besucher Schwierigkeiten beim Lesen oder Navigieren auf der Seite haben. Daher ist es entscheidend, den Cumulative Layout Shift zu minimieren, um sicherzustellen, dass die Website nicht nur benutzerfreundlich ist, sondern auch von Suchmaschinen positiv bewertet wird.
Warum ist CLS ein wichtiger Faktor für die Suchmaschinenoptimierung (SEO)?
Cumulative Layout Shift (CLS) ist ein wichtiger Faktor für die Suchmaschinenoptimierung (SEO), da er direkt die Benutzererfahrung auf einer Website beeinflusst. Ein hoher CLS-Wert kann zu unerwünschten Verschiebungen von Elementen führen, was wiederum dazu führt, dass Besucher Schwierigkeiten haben, Inhalte zu lesen oder zu navigieren. Suchmaschinen wie Google legen zunehmend Wert auf die Nutzerfreundlichkeit von Websites, da sie sicherstellen wollen, dass die angezeigten Ergebnisse den Nutzern eine gute Erfahrung bieten. Daher kann eine verbesserte visuelle Stabilität durch einen niedrigen CLS-Wert dazu beitragen, dass Ihre Website in den Suchergebnissen besser abschneidet und somit mehr organischen Traffic generiert.
Wie wird der Cumulative Layout Shift-Wert gemessen und bewertet?
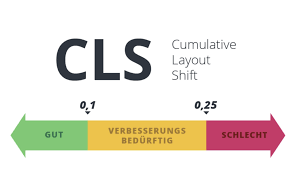
Der Cumulative Layout Shift (CLS)-Wert wird anhand des visuellen Stabilitätsindex berechnet, der die Verschiebung der Elemente auf einer Webseite während des Ladens misst. Ein hoher CLS-Wert bedeutet, dass Elemente sich stark bewegen und die Benutzererfahrung beeinträchtigen können. Google bewertet den CLS-Wert anhand von Schwellenwerten: Ein CLS-Wert unter 0,1 gilt als gut, während Werte über 0,25 als verbesserungswürdig angesehen werden. Es ist wichtig, den CLS-Wert zu überwachen und zu optimieren, um eine positive Benutzererfahrung zu gewährleisten und das SEO-Ranking Ihrer Website zu verbessern.
Welche Auswirkungen hat ein hoher CLS-Wert auf die Benutzererfahrung?
Ein hoher CLS-Wert kann erhebliche Auswirkungen auf die Benutzererfahrung haben. Wenn Elemente auf einer Website während des Ladens plötzlich verschoben werden, kann dies zu Frustration bei den Nutzern führen. Eine instabile visuelle Darstellung kann das Lesen von Texten erschweren, das Klicken auf Links verhindern oder sogar dazu führen, dass Nutzer versehentlich auf unerwünschte Elemente klicken. Dies beeinträchtigt nicht nur die Benutzerfreundlichkeit der Website, sondern kann auch dazu führen, dass Besucher die Seite vorzeitig verlassen. Ein niedriger CLS-Wert ist daher entscheidend, um eine angenehme und reibungslose Benutzererfahrung zu gewährleisten.
Welche Maßnahmen kann ich ergreifen, um den CLS meiner Website zu verbessern?
Um den Cumulative Layout Shift (CLS) Ihrer Website zu verbessern, können Sie verschiedene Maßnahmen ergreifen. Ein wichtiger Schritt ist die Reservierung von Platz für Bilder und Videos im Voraus, um unerwünschte Verschiebungen beim Laden zu vermeiden. Stellen Sie sicher, dass Schriften mit korrekten Größenangaben geladen werden, um unerwartete Layoutverschiebungen zu minimieren. Vermeiden Sie auch Werbebannern mit variabler Höhe, da statische Werbung dazu beitragen kann, die visuelle Stabilität Ihrer Website zu erhöhen. Durch die Implementierung dieser Maßnahmen können Sie dazu beitragen, den CLS-Wert Ihrer Website zu optimieren und so eine bessere Benutzererfahrung sowie potenziell ein verbessertes SEO-Ranking zu erreichen.
Gibt es Tools oder Software zur Überprüfung des CLS-Werts meiner Website?
Ja, es gibt verschiedene Tools und Software zur Überprüfung des CLS-Werts Ihrer Website. Beliebte Tools wie Google PageSpeed Insights, Lighthouse von Google Chrome oder auch Webpagetest bieten Funktionen zur Messung und Analyse der visuellen Stabilität Ihrer Website, einschließlich des Cumulative Layout Shifts. Diese Tools können Ihnen detaillierte Einblicke geben, wie sich Elemente auf Ihrer Website während des Ladens verhalten und welche Maßnahmen Sie ergreifen können, um den CLS-Wert zu verbessern. Durch regelmäßige Überprüfungen mit diesen Tools können Sie sicherstellen, dass Ihre Website eine gute visuelle Stabilität bietet und somit die Benutzererfahrung sowie das SEO-Ranking positiv beeinflusst.
Wie beeinflusst ein niedriger CLS-Wert das Ranking meiner Website in Suchmaschinen wie Google?
Ein niedriger Cumulative Layout Shift (CLS)-Wert kann sich positiv auf das Ranking Ihrer Website in Suchmaschinen wie Google auswirken. Google hat angekündigt, dass Core Web Vitals, zu denen auch der CLS-Wert gehört, ab Mai 2021 zu den Rankingfaktoren gehören werden. Ein niedriger CLS-Wert zeigt an, dass Ihre Website eine gute visuelle Stabilität bietet und Benutzern eine angenehme Erfahrung beim Navigieren durch die Seite ermöglicht. Indem Sie sicherstellen, dass sich Elemente auf Ihrer Website während des Ladens nicht unerwartet verschieben, tragen Sie dazu bei, dass Ihre Website von Suchmaschinen als benutzerfreundlich eingestuft wird, was sich möglicherweise positiv auf Ihr Ranking auswirken kann.
Welche Rolle spielt die visuelle Stabilität einer Website für das SEO-Ranking insgesamt?
Die visuelle Stabilität einer Website spielt eine entscheidende Rolle für das SEO-Ranking insgesamt. Ein wichtiger Aspekt dabei ist der Cumulative Layout Shift (CLS), der misst, wie stark sich Elemente während des Ladens einer Seite verschieben. Eine hohe visuelle Stabilität bedeutet, dass die Elemente auf der Website während des Ladens nicht unerwartet springen oder sich verschieben, was zu einer besseren Benutzererfahrung führt. Da Google ab Mai 2021 die Core Web Vitals als Rankingfaktoren berücksichtigt, kann eine gute visuelle Stabilität und ein niedriger CLS-Wert dazu beitragen, das SEO-Ranking insgesamt zu verbessern. Es ist daher wichtig, Maßnahmen zu ergreifen, um die visuelle Stabilität Ihrer Website zu optimieren und so sicherzustellen, dass sie sowohl für Nutzer als auch für Suchmaschinen optimal funktioniert.
Gibt es Best Practices oder Empfehlungen zur Optimierung des Cumulative Layout Shifts?
Es gibt definitiv bewährte Methoden und Empfehlungen zur Optimierung des Cumulative Layout Shifts (CLS) auf einer Website. Einige bewährte Praktiken umfassen die Reservierung von Platz für Bilder und Videos, das Laden von Schriften mit korrekten Größenangaben sowie die Vermeidung von Werbebannern mit variabler Höhe. Durch die Umsetzung dieser Empfehlungen können Website-Betreiber dazu beitragen, unerwünschte Elementverschiebungen während des Ladens zu minimieren und so eine bessere visuelle Stabilität zu gewährleisten.